Filter Rows (Premium)
Buttons
Step 1:
Click on the grey gear icon to access the Button Settings (on the button, that you want to filter with). You can also use images, or any other element to trigger the filtering. It doesn’t have to be a button module.

Step 2:
Go to Advanced → CSS ID & Classes → CSS Class. Here you add the df-button class.
Step 3:
Additionally add any category that you want to filter with that button like that: dfc-[your category] e.g. dfc-cats.
Buttons have to be in a separate section, than your filterable elements. Or you add the df-buttons class to your button row (Premium features).
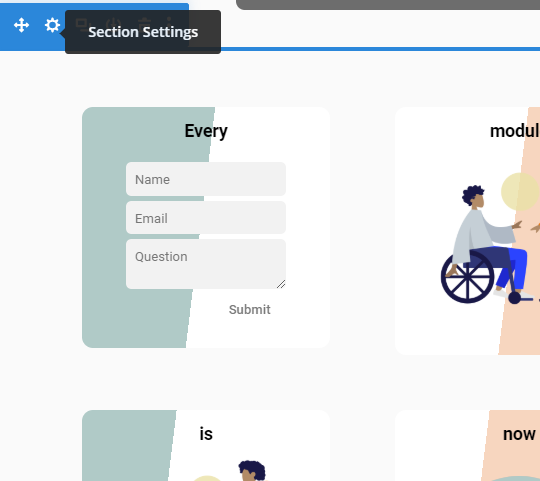
Section
Step 1:
Click on blue gear icon to access the Section Settings.

Step 2:
Go to Advanced → CSS ID & Classes → CSS Class. Here you add the df-area and df-rows class.
So you add: df-area df-rows
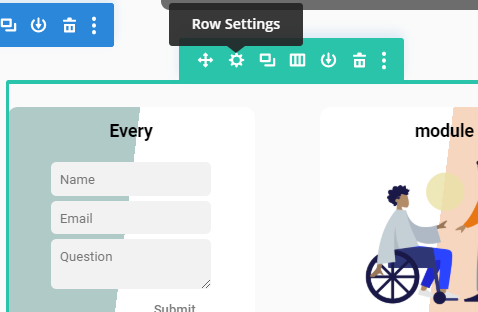
Row
Step 1:
Click on green gear icon to access the Row Settings.

Step 2:
Go to Advanced → CSS ID & Classes → CSS Class.
Here you add all the dfc-[your category] class you want, e.g. your dfc-cats class.
Step 3:
Do that for all rows you want to filter.
You can get Divi Filter Premium by clicking here.
Last updated