Filter blog posts or portfolio items
You can filter blog posts in the Divi blog module easily with the Divi Filter.
Buttons
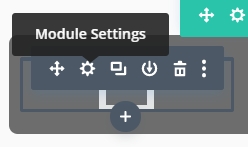
Step 1:
Click on the grey gear icon to access the Button Settings (on the button, that you want to filter with). You can also use images, or any other element to trigger the filtering. It doesn’t have to be a button module.

Step 2:
Go to Advanced → CSS ID & Classes → CSS Class. Here you add the df-button class.
Step 3:
Additionally add any category that you want to filter with that button like that: dfc-[blog-post-category]
The category is the category of the blog post.
For example:
The category "Lifestyle" would be dfc-lifestyle. Everything in lower cases.

Section
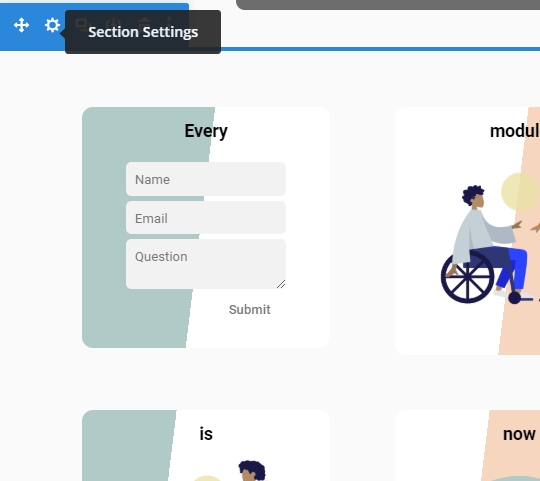
Step 1:
Click on blue gear icon to access the Section Settings.

Step 2:
Go to Advanced → CSS ID & Classes → CSS Class. Here you add the df-area df-post class.
Portfolio items (Premium)
If you want to filter portfolio items, you just have to change the blog module from posts to portfolio items. Filtering portfolio items requires a Premium license.
Pagination
Unfortunately, pagination is not yet supported, so please set the Post Count to the max. You can also set it to 999.
Video tutorial
Demo
Here you can find a demo: https://demos.danielvoelk.de/blog/
Last updated
Was this helpful?