Filter Columns
I created a video where I explain the process:
Buttons
Step 1:
Click on the grey gear icon to access the Button Settings (on the button, that you want to filter with). You can also use images, or any other element to trigger the filtering. It doesn’t have to be a button module.

Step 2:
Go to Advanced → CSS ID & Classes → CSS Class. Here you add the df-button class.
Step 3:
Additionally add any category that you want to filter with that button like that: dfc-[your category] e.g. dfc-cats.
Section
Step 1:
Click on blue gear icon to access the Section Settings.

Step 2:
Go to Advanced → CSS ID & Classes → CSS Class. Here you add the df-area class.
Column
Step 1:
Click on green gear icon to access the Row Settings.

Step 2:
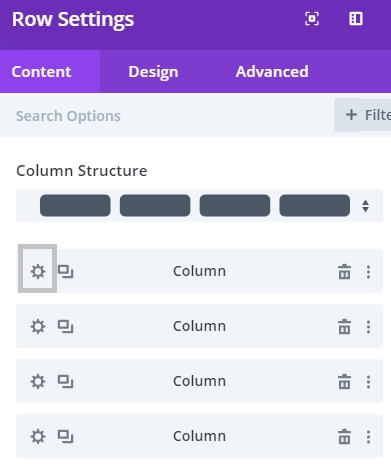
In the Row Settings click on the gear icon the access the Column Settings.
I have a four column row, so I see four columns in the Row Settings.

Step 3:
Go to Advanced → CSS ID & Classes → CSS Class.
Here you add all the dfc-[your category] class you want e.g. your dfc-cats class.
Step 4:
Do that for all Columns you want to make filterable.
Last updated
Was this helpful?